
Format Date Time
Build flows and apps that display a date and time string in specified format with Microsoft Power Platform and other automation platforms.
16 Nov

Display date and time string in specified format
The “Format Date Time” action takes a source date and time and converts it into a specific format.
This is useful for users who need to transform many dates into one consistent format for readability purposes.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Value | input | number | Source date and time |
Culture | culture | string | Language format |
Format | format | string | Output format |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | number | Formatted date |
Failure | Result | result | string | Error description |
- How to display a date and time string in a specified format in Microsoft Power Automate
- How to display a date and time string in a specified format in Microsoft Power Apps
- How to display a date and time string in a specified format in Salesforce
- How to display a date and time string in a specified format in Nintex
- How to display a date and time string in a specified format with Custom API
How to display date and time string in specified format with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “DateTime – Format Date Time” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
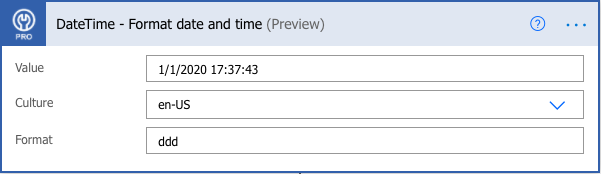
Example

Video

How to display date and time string in specified format with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.FormatDateTime().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example

Video

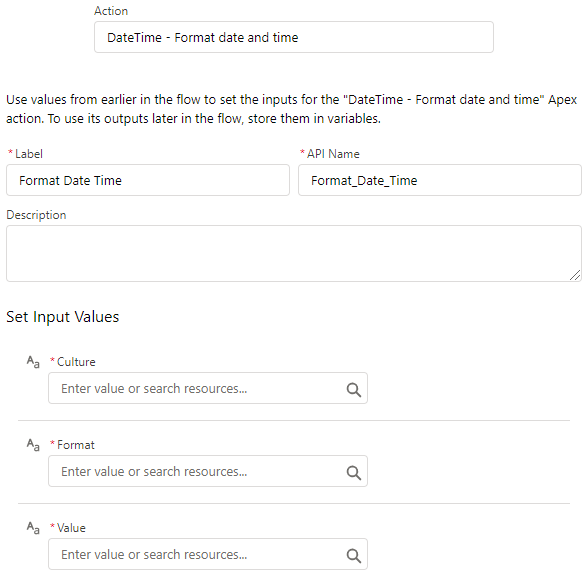
How to display date and time string in specified format with Salesforce
Instructions
- Drag and drop a new action onto the design surface. Edit the action and choose PowerTools from the category menu on the left.
- Click in the “Action” search box, scroll through the action list and choose “DateTime – Format Date Time”. Insert the necessary values or variables in each input field. (Note: Click the “Advanced” link to manually assign output variables to the action results.)
- Run or Debug your flow to preview the results.
Example

Video

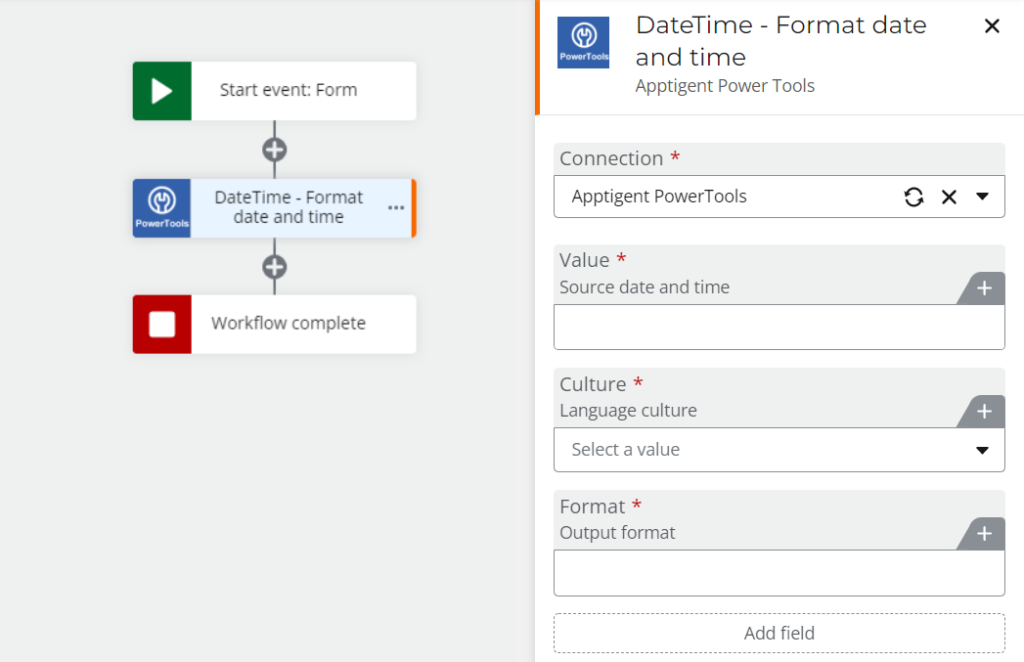
How to display date and time string in specified format with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “DateTime – Format Date Time” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to display a date and time string in a specified format in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/FormatDateTime',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'application/json'
},
body: {input: '03/10/2010 00:00:00', culture: 'en-GB', format: 'ddd'},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});