
Generate QR Code
Build flows and apps that generate QR code images with Microsoft Power Platform and other workflow automation platforms.
12 Nov

Generate A QR Code Image
The “Generate QR code” action creates a QR code image of the inputted value.
This could be used to create QR codes for websites which users are able to scan and then visit. QR codes can be a helpful marketing tool so that users do not have to enter a URL, they just need an image of the code.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Value | input | string | What the QR code is for |
Type | type | string | Type of QR code |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | number | Item count |
Failure | Result | result | string | Error description |
How to Generate A QR Code Image with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Files – Generate QR code” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

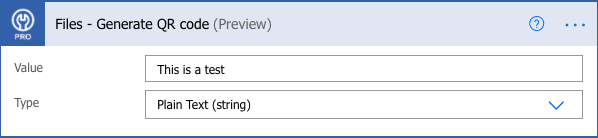
How to Generate A QR Code Image with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.GenerateQRcode().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example

Video

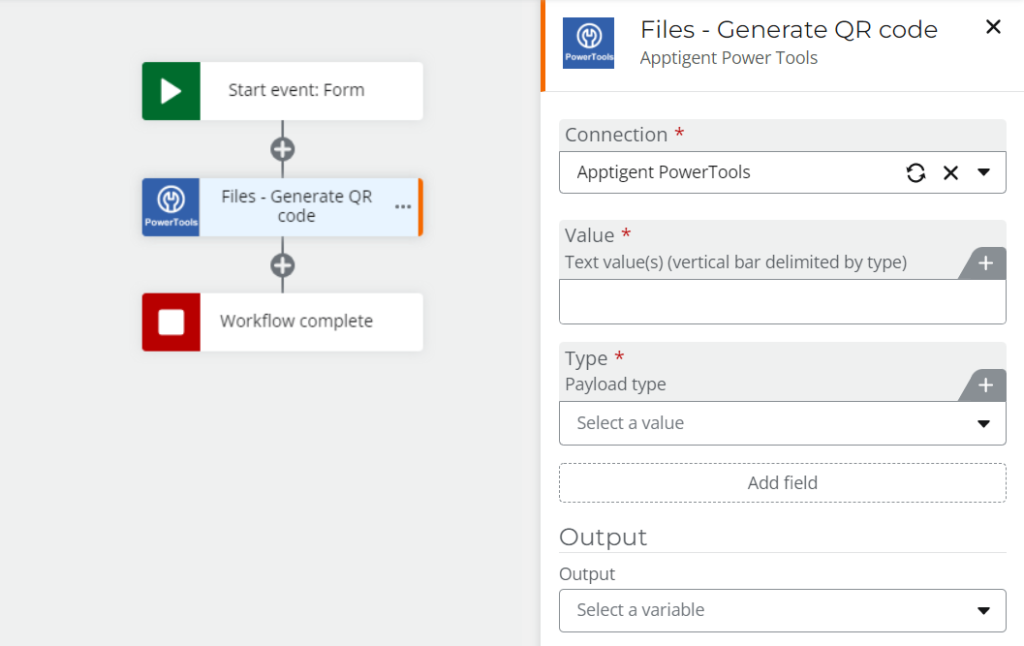
How to Generate A QR Code Image with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Files – Generate QR code” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to generate a QR code with with another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/GenerateQRCode',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'image/png'
},
body: {input: 'someone@example.com|Test message|This is a test.', payload: 'Mail'},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});