
Remove from Collection
Build workflows and apps that remove one or more items from an array - for Microsoft Power Platform, Salesforce, Nintex and more.
03 Nov

Remove one or more items from an array (collection)
The “Remove from Collection” action lets the user remove one or multiple objects or items from an array.
For example, if the index position was ‘4’ in an array of ten items, the item in the fourth position would be removed from the collection leaving a total of nine items.
Parameters
| Title | Name | Type | Description |
|---|---|---|---|
Collection | input | array | Collection of items to modify |
Item | item | string | Item if only removing one item |
Items | items | string | Items if removing multiple items |
Index | index | number | Index position for operation |
Response
Status | Title | Name | Type | Description |
|---|---|---|---|---|
Success | Result | result | array | Array with items removed |
Failure | Result | result | string | Error description |
- How to remove one or more items from an array in Microsoft Power Automate
- How to remove one or more items from an array in Microsoft Power Apps
- How to remove one or more items from an array in Salesforce
- How to remove one or more items from an array in Nintex
- How to remove one or more items from an array with Custom API
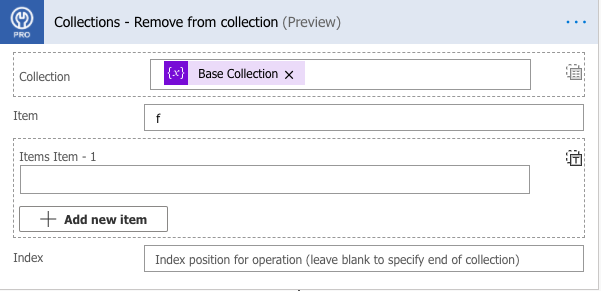
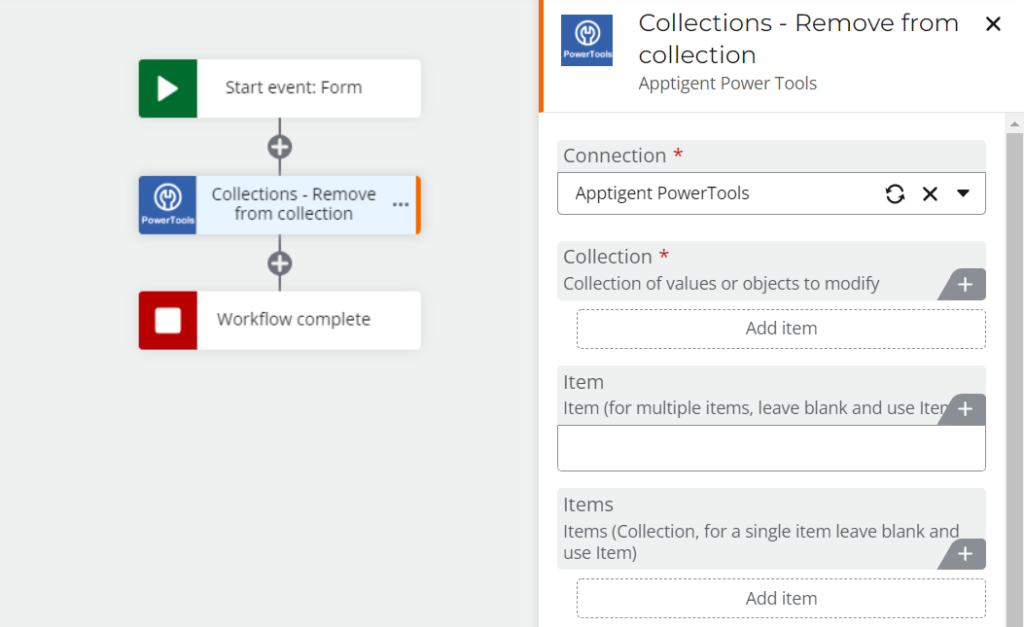
How to remove one or more items from an array with Microsoft Power Automate
Instructions
- In the Flow designer, click the “+” icon to insert a new action.
- Select the “Collections – Remove from Collection” action under PowerTools in the “Choose an operation” dialog.
- Insert the necessary values or variables in each input field.
- Execute the flow.
Example

Video

How to remove one or more items from an array with Microsoft Power Apps
Instructions
- Add the PowerTools connector from the Data menu.
- In the formula for the control, variable or element, type “ApptigentPowerTools.RemoveFromCollection().result”. Within the parentheses, enter the field, control or variable that contains the source collection.
- Preview or run the app.
Example

Video

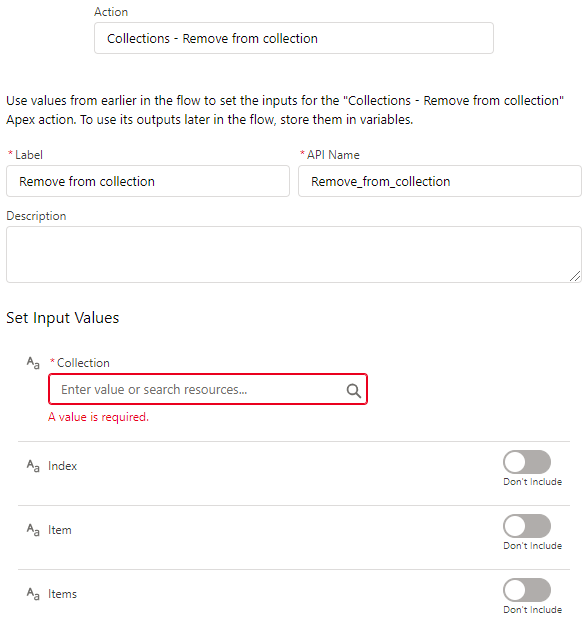
How to remove one or more items from an array with Salesforce
Instructions
- Drag and drop a new action onto the design surface. Edit the action and choose PowerTools from the category menu on the left.
- Click in the “Action” search box, scroll through the action list and choose “Collections – Remove from Collection”. Insert the necessary values or variables in each input field. (Note: Click the “Advanced” link to manually assign output variables to the action results.)
- Run or Debug your flow to preview the results.
Example

Video

How to remove one or more items from an array with Nintex
Instructions
- Locate the “Apptigent PowerTools” group in the actions navigator then drag and drop the “Collections – Remove from Collection” action onto the design surface.
- Insert the necessary values or variables in each input field.
- Assign the result to a variable.
- Test the workflow.
Example

Video

How to remove one or more items from an array in another Platform or Custom Code
Instructions
If your platform is not listed and it supports Open API (Swagger) extensions, import the API Definition document from the Developer Edition product on our Customer Portal at https://portal.apptigent.com/product (look for the Open API link at the top of the PowerTools Developer API definition page). Invoke the desired actions in your app or workflow design tool, supplying values for the listed parameters. Refer to the developer documentation on the Customer Portal for details on input and output formats.
If you are developing a custom app, execute a RESTful POST operation to the /CountCollection endpoint in your application code or use the pre-generated client scaffolding from our Github repo at https://github.com/apptigent/powertools. Be sure to include your API Key (Client ID) in the header using the “X-IBM-Client-Id” key/value pair. The body should be a well-formed JSON object with the parameter label(s) and value(s) in the specified format. Refer to the API documentation at https://portal.apptigent.com for more information.
Example
const request = require('request');
const options = {
method: 'POST',
url: 'https://connect.apptigent.com/api/utilities/RemoveFromCollection',
headers: {
'X-IBM-Client-Id': 'REPLACE_THIS_KEY',
'content-type': 'application/json',
accept: 'application/json'
},
body: {input: ['a', 'b', 'c'], item: 'd', items: '', index: '0'},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});